VEVOR A4 12" ručná rezačka papiera Vysokovýkonná gilotínová rezačka na 300 listov Vysekávače Použitie pre domáce kancelárie Laboratórne komerčné
VEVOR A4 12" ručná rezačka papiera Vysokovýkonná gilotínová rezačka na 300 listov Vysekávače Použitie pre domáce kancelárie Laboratórne komerčné
Normálna cena
€117,59
Normálna cena
Zľavnená cena
€117,59
Jednotková cena
/
za
Kde kúpiť
Kde kúpiť
Popis
Popis
VEVOR 18" 20,5" elektrický multifunkčný ryhovací stroj Rezačka papiera Perforovacia matrica Bodkované nástroje na knihy Fotografie
146,99 – 172,99 USD/kus
VEVOR 12/17 palcová ručná rezačka papiera Gilotínová rezačka Ťažká skartovačka na 300-500 listov pre kancelárske príslušenstvo továrenských škôl
104,99 – 274,73 USD/kus
Elektrická rezačka papiera VEVOR 0-330MM Šírka rezu Priemyselný orezávač papiera pre veľké zaťaženie na kožený PVC plastový kartón
520,99 – 869,99 USD/kus
VEVOR 110V elektrický stroj s okrúhlym rohom Výkonná rezačka papiera na filetovanie so 7 matricami PVC 180W R3 - R9 na tlač a balenie
453,99 USD/kus
VEVOR Ručný stroj na rezanie kože Jedno/dvojkotúčový fotopapier PVC/EVA hárok Urob si sám Ručné vysekávanie Raziace nástroje na tvarovanie
170,99 – 368,99 USD/kus
Ručná rohová vykrajovačka VEVOR so zariadením na stláčanie papiera 30 mm výška rezu Vysoká záťaž pre tlačiarenský obalový priemysel
52,99 – 81,89 USD/kus
VEVOR A4 12" ručná rezačka papiera Vysokovýkonná gilotínová rezačka na 300 listov Vysekávače Použitie pre domáce kancelárie Laboratórne komerčné
97,99 USD/kus
VEVOR 350 mm 460 mm 480 mm Ručný ryhovací stroj na ryhovanie papiera Skladací zámok Scrapbooking Nástroje Ryhovač na obal na fotoknihu
81,99 – 101,19 USD/kus
body, div, ul, li, ol, h1, h2, h3, h4, h5, h6, input, textarea, select, p, dl, dt, dd, a, img, button, form, table, th, tr, td, tbody, article, aside, details, figcaption, figure, footer, header, menu, nav, section {
okraj: 0;
výplň: 0;
box-sizing: border-box;
}
.clearfix:predtým,
.clearfix:after {
obsah: "";
displej: tabuľka;
}
.clearfix:after {
jasné: oboje;
}
@font-face {
font-family: "iconfont";
src: url('iconfont.eot?t=1545182990006');
src: url('iconfont.eot?t=1545182990006#iefix') format('embedded-opentype'), /* IE6-IE8 */ url('data:application/x-font-woff;charset=utf-8 ;base64,d09GRgABAAAAAAQoAAsAAAAABmwAAQAAAAAAAAAAAAAAAAAAAAAAAAAAAABHU1VCAAABCAAAADMAAABCsP6z7U9TLzIAAAE8AAAARAAAAFY850hjY21hcAAAAYAAAABLAAABcOeZtv1nbHlmAAABzAAAAHgAAAB4lY+zvmhlYWQAAAJEAAAALgAAADYTnsQMaGhlYQAAAnQAAAAcAAAAJAfeA4NobXR4AAACkAAAAAgAAAAICAAAAGxvY2EAAAKYAAAABgAAAAYAPAAAbWF4cAAAAqAAAAAeAAAAIAEOAC5uYW1lAAACwAAAAUUAAAJtPlT+fXBvc3QAAAQIAAAAHwAAADDX3mJ6eJxjYGRgYOBikGPQYWB0cfMJYeBgYGGAAJAMY05meiJQDMoDyrGAaQ4gZoOIAgCKIwNPAHicY2BkYWCcwMDKwMHUyXSGgYGhH0IzvmYwYuRgYGBiYGVmwAoC0lxTGByeFT4rZG7438AQw9zA0AAUZgTJAQDuzQzFeJxjYGBgZWBgYAZiHSBmYWBgDGFgZAABP6AoI1icmYELLM7CoARWwwISf1b4/z+MBPJZwCQDIxvDKOABkzJQHjisIJiBEQA9SwstAAACAAD/iAPtA20AFQAhAAAFAT4BNS4BJw4BBx4BFzI2NwEWMjY0JS4BJz4BNx4BFw4BA9/+/yovBOaureYEBOatSYE1AQEOJBv9s4azAwOzhoezAwOzKgEBNYFIreYFBeatreYELyr+/w0bJNAEs4aHswMDs4eGs3icY2BkYGAAYiFDQb14fpuvDNwsDCBww/4AL4L+38HCwJwL5HIwMIFEAdWrCAAAAHicY2BkYGBu+N/AEMPCAAJAkpEBFTABAEcIAmsEAAAABAAAAAAAAAAAPAAAeJxjYGRgYGBiUAJiBjCLgYELCBkY/oP5DAAMAAE9AAB4nGWPTU7DMBCFX/oHpBKqqGCH5AViASj9EatuWFRq911036ZOmyqJI8et1ANwHo7ACTgC3IA78EgnmzaWx9+8eWNPANzgBx6O3y33kT1cMjtyDRe4F65TfxBukF+Em2jjVbhF/U3YxzOmwm10YXmD17hi9oR3YQ8dfAjXcI1P4Tr1L+EG+Vu4iTv8CrfQ8erCPuZeV7iNRy/2x1YvnF6p5UHFockikzm/gple75KFrdLqnGtbxCZTg6BfSVOdaVvdU+zXQ+ciFVmTqgmrOkmMyq3Z6tAFG +fyUa8XiR6EJuVYY/62xgKOcQWFJQ6MMUIYZIjK6Og7VWb0r7FDwl57Vj3N53RbFNT/c4UBAvTPXFO6stJ5Ok+BPV8bUnV0K27LnpQ0kV7WTLYZVRKy Wm7IAAAAeJxjYGKAAC4G7ICJkYmRmYGtODWxKDmDgQEAEFwCkgA=') format('woff'), url('iconfont.ttf?t=1545182990006') format('truetype'), /* chrome, firefox , Android, iOS 4.2+*/ url('iconfont.svg?t=1545182990006#iconfont') format('svg');
/* IE9*/
/* iOS 4.1- */
}
.iconfont {
font-family: "iconfont" !important;
veľkosť písma: 16px;
štýl písma: normálny;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: odtiene šedej;
}
.icon-search:before {
obsah: "\e671";
}
#mobile {
šírka: 375px;
/* max-width: 750px;
min-width: 320px;*/
okraj: 0 auto;
displej: žiadny;
}
#mobile .header {
šírka: 100 %;
}
#mobile .header h1 {
výška: 40px;
line-height: 40px;
veľkosť písma: 20px;
padding-left: 10px;
}
#mobile .header p {
výška: 25px;
line-height: 25px;
padding-left: 10px;
veľkosť písma: 13px;
}
#mobile .header .searchBox {
šírka: 90 %;
výška: 25px;
padding-left: 24px;
okraj: 0 auto;
orámovanie: 1px plné #949494;
border-radius: 5px;
poloha: relatívna;
}
#mobile .header .searchBox i {
šírka: 25px;
výška: 25px;
pozícia: absolútna;
vľavo: 0;
hore: 0;
text-align: center;
line-height: 25px;
veľkosť písma: 10px;
}
#mobile .header .searchBox input {
šírka: 100 %;
výška: 100 %;
plavák: vľavo;
hranica: žiadna;
obrys: žiadny;
}
#mobile .items {
šírka: 100 %;
}
#mobile .items h1 {
výška: 40px;
line-height: 40px;
veľkosť písma: 16px;
padding-left: 17px;
margin-top: 10px;
}
#mobile .items > p {
výška: 20px;
line-height: 20px;
veľkosť písma: 16px;
font-weight: bold;
padding-left: 17,5px;
margin-bottom: 15px;
}
#mobile .items .bgimg {
šírka: 90 %;
okraj: 0 auto;
}
#mobile .items .bgimg img {
šírka: 100 %;
}
#mobile .items .bgimg ul {
margin-top: 15px;
orámovanie: 1px plný #ccc;
padding-left: 10px;
farba pozadia: #F3F3F3;
border-radius: 5px;
}
#mobile .items .bgimg ul li {
štýl zoznamu: žiadny;
veľkosť písma: 13px;
polstrovanie vľavo: 1,5 em;
poloha: relatívna;
}
#mobile .items .bgimg ul li::before {
pozícia: absolútna;
vľavo: 0;
hore: 4px;
šírka: 8px;
výška: 8px;
obsah: "";
hraničný polomer: 50 %;
pozadie: #949494;
}
/*#mobile .items .bgimg ul li:first-child {
font-weight: bold;
}*/
#mobile .items .feature {
šírka: 90 %;
okraj: 0 auto;
margin-top:20px;
}
#mobile .items .feature h1 {
veľkosť písma: 14px;
výška: 40px;
line-height: 40px;
padding-left: 0;
}
#mobile .items .feature ul {
šírka: 100 %;
}
#mobile .article .pro_desc{
font-size:16px;
font-weight:bold;
line-height:36px;
}
#mobile .items .feature ul li {
šírka: 100 %;
štýl zoznamu: žiadny;
okraj-dole: 0,75rem;
margin-bottom:30px;
}
#mobile .items .feature ul li p:nth-child(1){
text-align: center;
}
#mobile .items .feature ul li .imgBox {
šírka: 100 %;
padding: 0 25px;
}
#mobile .items .feature ul li .imgBox img {
šírka: 100 %;
}
#mobile .items .feature ul li p {
veľkosť písma: 16px;
/* váha písma: tučné;*/
padding-left: 0;
}
#mobile .items .feature ul li .info {
padding: 0 24px;
veľkosť písma: 13px;
poloha: relatívna;
}
#mobile .items .feature ul li .info::before {
pozícia: absolútna;
vľavo: 0px;
hore: 5px;
šírka: 8px;
výška: 8px;
obsah: "";
hraničný polomer: 50 %;
pozadie: #949494;
}
#mobile .specifications {
šírka: 90 %;
okraj: 0 auto;
}
#mobile .specifications h1 {
veľkosť písma: 16px;
}
#mobile .specifications .imgBox1 {
šírka: 100 %;
}
#mobile .specifications .imgBox1 img {
šírka: 100 %;
}
#mobile .specifications .imgBox1 p {
veľkosť písma: 13px;
farba: #575757;
text-align: center;
}
#mobile .specifications .cares {
veľkosť písma: 16px;
farba: #555555;
text-align: center;
margin:20px 0;
}
#mobile .specifications .imgBox1 .info {
veľkosť písma: 13px;
farba: #555555;
okraj: 10px 0;
}
#mobile .specifications .imgBox1 ul {
šírka: 100 %;
výplň: 18px;
/*okraj: 1px plný #ccc;
border-radius: 5px;*/
}
#mobile .specifications .imgBox1 ul li {
veľkosť písma: 14px;
farba: #000;
}
#mobile .specifications .imgBox2 {
šírka: 100 %;
}
#mobile .specifications .imgBox2 img {
šírka: 100 %;
}
#mobile .specifications .imgBox2 .details i {
veľkosť písma: 13px;
farba: #555555;
}
#mobile .specifications .friendly {
margin:5px 0px;
}
#mobile .specifications .friendly ul {
orámovanie: 1px plný #ccc;
border-radius: 5px;
výplň: 8px;
pozadie: #F3F3F3;
}
#mobile .specifications .friendly ul li {
ľavý okraj: 20px;
veľkosť písma: 14px;
}
#mobile .specifications .imgBox2 .details ul {
šírka: 100 %;
padding: 10px 0;
}
#mobile .specifications .imgBox2 .details ul li {
veľkosť písma: 13px;
farba: #000;
štýl zoznamu: žiadny;
line-height: 25px;
}
#mobile .features {
šírka: 90 %;
okraj: 20px automaticky;
}
#mobile .features p {
veľkosť písma: 16px;
font-weight: bold;
}
#mobile .features ul li {
ľavý okraj: 17,5 pixelov;
veľkosť písma: 13px;
zarážka textu: 6,5px;
}
#mobile .product {
šírka: 90 %;
okraj: 0 auto;
}
#mobile .product p {
veľkosť písma: 16px;
font-weight: bold;
}
#mobile .product .parameter1 {
padding-left: 16px;
}
#mobile .product .parameter1 tr td {
veľkosť písma: 13px;
padding: 10px 0;
text-align: center;
}
#mobile .product .parameter1 tr td:first-child {
šírka: 35 %;
}
#mobile .footer {
prepad: auto;
}
#mobile .footer .parameter2 {
/* border-top: 1px solid #ccc;
border-left: 1px plný #ccc;*/
šírka: 730,7px;
}
#mobile .footer .parameter2 tbody td {
border-bottom: 1px solid #ccc;
/* pravý okraj: 1px plný #ccc;*/
veľkosť písma: 13px;
text-align: center;
šírka: 120px;
zalamovanie slov: break-word;
prelomenie slov: break-all;
výplň: 5px;
}
#mobile .product1{
šírka: 90 %;
okraj: 10px automaticky;
výplň: 5px;
/*okraj: 1px plný #ccc;
border-radius: 5px;*/
}
#mobile .product1 .úvod{
font-size:16px;
font-weight:bold;
line-height:40px;
}
#mobile .footer .parameter2 td:first-child {
šírka: 110px;
farba: #646464;
}
#mobile .footer .parameter2 thead img {
šírka: 100 %;
výška: 300px;
}
#mobile .footer .parameter2 thead p {
line-height: 25px;
veľkosť písma: 16px;
farba: #0066BF;
text-align: center;
}
#mobile .footernav {
šírka: 100 %;
padding-top: 30px;
}
#mobile .footernav .about,
#mobile .footernav .platba,
#mobile .footernav .shipping,
#mobile .footernav .vracia sa,
#mobile .footernav .contact,
#mobile .footernav .faq {
šírka: 100 %;
padding: 0 26px;
margin-bottom: 30px;
}
#mobile .footernav .about h1,
#mobile .footernav .payment h1,
#mobile .footernav .shipping h1,
#mobile .footernav .returns h1,
#mobile .footernav .contact h1,
#mobile .footernav .faq h1 {
veľkosť písma: 16px;
line-height: 30px;
}
#mobile .footernav .about .info {
veľkosť písma: 13px;
line-height: 20px;
padding-left: 10px;
}
#mobile .footernav .payment ul li {
štýl zoznamu: vonku;
veľkosť písma: 13px;
line-height: 20px;
ľavý okraj: 20px;
margin-bottom: 10px;
}
#mobile .footernav .payment ul li .pa {
font-weight: bold;
štýl písma: šikmé;
veľkosť písma: 16px;
}
#mobile .footernav .payment ul li .pay {
farba: #144774;
}
#mobile .footernav .payment ul li .pal {
farba: #009ddb;
}
#mobile .footernav .shipping .imgBox {
šírka: 100 %;
výplň: 20px;
}
#mobile .footernav .shipping .imgBox img {
šírka: 100 %;
}
#mobile .footernav .shipping .infoBox {
šírka: 100 %;
padding-left: 26px;
}
#mobile .footernav .shipping .infoBox > p {
line-height: 40px;
veľkosť písma: 13px;
font-weight: bold;
}
#mobile .footernav .shipping .infoBox .time {
šírka: 100 %;
margin-bottom: 15px;
}
#mobile .footernav .shipping .infoBox .time span:first-child {
veľkosť písma: 16px;
farba: červená;
}
#mobile .footernav .shipping .infoBox .time span:last-child {
veľkosť písma: 13px;
ľavý okraj: 5px;
}
#mobile .footernav .shipping .infoBox .sklad P {
line-height: 30px;
}
#mobile .footernav .shipping .infoBox .warehouse div {
plavák: vľavo;
šírka: 100 %;
výška: 45px;
veľkosť písma: 13px;
farba: #757575;
okraj: 1px plný rgb(124, 120, 120);
border-radius: 5px;
ľavý okraj: 10px;
margin-top: 10px;
výplň: 5px;
}
#mobile .footernav .shipping .infoBox .ftAdvntage,
#mobile .footernav .shipping .infoBox .ftPozor {
šírka: 100 %;
margin-top: 20px;
}
#mobile .footernav .shipping .infoBox .ftAdvntage p,
#mobile .footernav .shipping .infoBox .ftPozor p {
line-height: 30px;
veľkosť písma: 16px;
farba: červená;
}
#mobile .footernav .shipping .infoBox .ftAdvntage span,
#mobile .footernav .shipping .infoBox .ftAttention span {
line-height: 15px;
veľkosť písma: 13px;
}
#mobile .footernav .returns .infos,
#mobile .footernav .contact .infos,
#mobile .footernav .faq .infos {
veľkosť písma: 13px;
padding-left: 10px;
line-height: 20px;
}
#mobile .footernav .faq .infos li {
štýl zoznamu: žiadny;
veľkosť písma: 13px;
line-height: 25px;
margin-top: 10px;
}
#mobile .footernav .faq .infos li .colorEm {
farba: #3faacc;
štýl písma: normálny;
}
/*#mobile .footer .parameter2 tbody tr:last-child {
font-weight: bold;
farba: #0D66C1;
}*/
/*#mobile .footer .parameter2 tbody td:first-child {
pozadie: #DCDCDC;
}*/
#mobile .footer .parameter2 tbody tr:nth-child(2) td,
#mobile .footer .parameter2 tbody tr:nth-child(3) td,
#mobile .footer .parameter2 tbody tr:nth-child(4) td {
pozadie: #FEF5EC;
}
#mobile .footer .parameter2 tbody tr:nth-child(2) td:first-child,
#mobile .footer .parameter2 tbody tr:nth-child(3) td:first-child,
#mobile .footer .parameter2 tbody tr:nth-child(4) td:first-child {
pozadie: #DCDCDC;
}
#mobile .bginfo{
margin-top:10px;
}
#mobile .detail{
šírka: 90 %;
okraj: 0 auto;
}
#mobile .detail ul{
padding:0 15px;
}
#mobile .specifications .friendly ul{
margin:15px 0;
}
#mobile .specifications .friendly li{
margin:5px 0;
}
#pc .header {
šírka: 1200px;
výška: 235px;
okraj: 0 auto;
}
#pc .header .navBox {
šírka: 100 %;
výška: 50px;
pozadie: #000000;
}
#pc .header .navBox ul {
šírka: 970px;
výška: 50px;
border-bottom: 1px solid #53514C;
okraj: 0 auto;
}
#pc .header .navBox ul li {
šírka: 25 %;
výška: 100 %;
štýl zoznamu: žiadny;
plavák: vľavo;
poloha: relatívna;
}
#pc .header .navBox ul li a {
šírka: 100 %;
výška: 100 %;
displej: blok;
text-align: center;
padding-top: 10px;
farba: #FEFEFE;
veľkosť písma: 11px;
textová výzdoba: žiadna;
}
#pc .header .navBox ul li ap {
font-weight: bold;
}
#pc .header .navBox ul li i {
pozícia: absolútna;
vpravo: 0;
dole: 12px;
šírka: 1px;
výška: 20px;
pozadie: #53514C;
}
#pc .header .logoBox {
šírka: 100 %;
výška: 130px;
pozadie: #000;
}
#pc .header .logoBox .imgBox {
šírka: 970px;
výška: 130px;
okraj: 0 auto;
}
#pc .header .logoBox .imgBox .left {
šírka: 470px;
výška: 100 %;
plavák: vľavo;
}
#pc .header .logoBox .imgBox .right {
šírka: 500px;
výška: 100 %;
plavák: pravý;
}
#pc .header .iconBox {
šírka: 100 %;
výška: 55px;
pozadie: #252525;
}
#pc .header .iconBox .centerBox {
šírka: 970px;
výška: 100 %;
okraj: 0 auto;
}
#pc .header .iconBox .centerBox .left {
šírka: 334px;
výška: 100 %;
plavák: vľavo;
padding: 0px 50px;
}
#pc .header .iconBox .centerBox .left .img {
plavák: vľavo;
výška: 100 %;
padding-top: 5px;
}
#pc .header .iconBox .centerBox .left .info {
plavák: vľavo;
farba: #fff;
ľavý okraj: 18px;
}
#pc .header .iconBox .centerBox .left .info p {
veľkosť písma: 18px;
line-height: 18px;
font-weight: bold;
margin-top: 7px;
}
#pc .header .iconBox .centerBox .left .info span {
veľkosť písma: 14px;
displej: blok;
}
#pc .header .iconBox .centerBox .right {
šírka: 572px;
výška: 100 %;
plavák: pravý;
}
#pc .header .iconBox .centerBox .right .img {
plavák: vľavo;
výška: 100 %;
padding-top: 9px;
}
#pc .header .iconBox .centerBox .right .info,
#pc .header .iconBox .centerBox .right .hours {
farba: #fff;
}
#pc .header .iconBox .centerBox .right .info p,
#pc .header .iconBox .centerBox .right .hours p {
veľkosť písma: 18px;
font-weight: bold;
line-height: 30px;
}
#pc .header .iconBox .centerBox .right .info span,
#pc .header .iconBox .centerBox .right .hours span {
veľkosť písma: 11px;
plavák: vľavo;
}
#pc .header .iconBox .centerBox .right .info {
výška: 100 %;
plavák: vľavo;
ľavý okraj: 26px;
}
#pc .header .iconBox .centerBox .right .info span:last-child {
ľavý okraj: 20px;
}
#pc .header .iconBox .centerBox .right .hours {
výška: 100 %;
plavák: vľavo;
ľavý okraj: 50px;
poloha: relatívna;
}
#pc .header .iconBox .centerBox .right .hours::before {
obsah: "";
šírka: 1px;
výška: 40px;
pozadie: #fff;
pozícia: absolútna;
vľavo: -25px;
hore: 7px;
}
#pc .článok {
šírka: 970px;
rodina písiem: Arial, bezpätkové;
okraj: 0 auto;
word-wrap:break-word;
}
#pc .article .mapBox {
šírka: 100 %;
výška: 374px;
farba pozadia: #fff;
}
#pc .article .mapBox .left {
šírka: 450px;
výška: 100 %;
plavák: vľavo;
padding-top: 50px;
poloha: relatívna;
}
#pc .article .mapBox .left span {
veľkosť písma: 11px;
font-weight: bold;
farba: #000;
pozícia: absolútna;
}
#pc .article .mapBox .left span.ca {
vľavo: 20px;
dole: 125px;
}
#pc .article .mapBox .left span.tx {
vľavo: 198px;
dole: 78px;
}
#pc .article .mapBox .left span.ky {
vľavo: 264px;
dole: 160px;
}
#pc .article .mapBox .left span.nj {
vpravo: 58px;
hore: 154px;
}
#pc .article .mapBox .right {
šírka: 520px;
výška: 100 %;
plavák: pravý;
}
#pc .article .mapBox .right h1 {
veľkosť písma: 18px;
farba: #900900;
margin-top: 40px;
ľavý okraj: 7px;
}
#pc .article .mapBox .right .listBox {
šírka: 100 %;
výška: 113px;
orámovanie: 1px plný #CFCAC0;
margin-top: 17px;
padding-top: 13px;
padding-left: 22px;
}
#pc .article .mapBox .right .listBox div {
šírka: 100px;
plavák: vľavo;
veľkosť písma: 12px;
pravý okraj: 24px;
line-height: 20px;
}
#pc .article .mapBox .right .listBox div p {
font-weight: bold;
}
#pc .article .mapBox .right .výhoda,
#pc .article .mapBox .right .attention {
padding-left: 7px;
veľkosť písma: 12px;
line-height: 20px;
margin-top: 15px;
}
#pc .article .mapBox .right .advantage p,
#pc .article .mapBox .right .attention p {
font-weight: bold;
}
#pc .article .bgimgBox {
šírka: 100 %;
farba pozadia: #fff;
poloha: relatívna;
}
#pc .article .pro_desc{
font-size:16px;
font-weight:bold;
line-height:36px;
}
#pc .article .bgimgBox .bginfo {
pozícia: absolútna;
vpravo: 50px;
hore: 125px;
šírka: 250px;
max-height: 300px;
farba pozadia: rgba(255,255,255,.7);
farba: #000;
/*zlomenie slov: prelomiť všetko;*/
výplň: 10px;
/*pretečenie: skryté;
transformovať: translateY(-50%);*/
}
#pc .article .bgimgBox img {
šírka: 100 %;
margin-top:15px;
}
#pc .article .product {
šírka: 100 %;
line-height: 19px;
margin-top: 5px;
margin-bottom:20px;
}
/* #pc .article .product .introduction {
veľkosť písma: 14px;
font-weight: bold;
}
#pc .article .product div {
veľkosť písma: 12px;
}*/
#pc .article .features {
šírka: 100 %;
margin-top: 15px;
}
#pc .article .features h1 {
veľkosť písma: 16px;
}
#pc .article .features ul li {
šírka: 250px;
plavák: vľavo;
štýl zoznamu: žiadny;
margin-top: 30px;
line-height: 19px;
/*výška:498px;*/
}
#pc .produkt1{
line-height: 19px;
}
#pc .product1 .úvod{
font-size:16px;
font-weight:bold;
line-height:40px;
}
#pc .article .features ul li:nth-child(3n-1) {
ľavý okraj: 35px;
pravý okraj: 35px;
}
#pc .article .features ul li .imgBox {
šírka: 100 %;
výška: 300px;
orámovanie: 1px plný #A8A39F;
}
/*#pc .article .features ul li p {
veľkosť písma: 12px;
line-height: 34px;
}*/
#pc .article .features ul li div {
veľkosť písma: 10px;
line-height: 20px;
}
#pc .article .parameter {
šírka: 100 %;
margin-top: 40px;
margin-bottom: 30px;
}
#pc .article .parameter .imgBox {
šírka: 300px;
výška: 400px;
plavák: vľavo;
}
#pc .article .parameter .imgBox img {
šírka: 100 %;
výška: 100 %;
}
#pc .article .parameter .information {
šírka: 250px;
výška: 100 %;
plavák: vľavo;
padding-right: 25px;
padding-left: 40px;
}
#pc .article .parameter .information .intro1{
margin:20px auto;
}
#pc .article .parameter .information .intro1 ul{
padding:10px 40px;
border-radius:5px;
border:1px solid #ccc;
pozadie: #f3f3f3;
/*farba: #888888;*/
margin-top:8px;
}
/*#pc .článok .parameter .informácie p {
veľkosť písma: 16px;
font-weight: bold;
line-height:40px;
}*/
#pc .article .parameter .information div {
veľkosť písma: 10px;
line-height: 20px;
}
#pc .article .parameter .information .intro2{
padding:25px;
border:1px solid #ccc;
}
#pc .article .parameter .package {
šírka: 250px;
výška: 100 %;
plavák: vľavo;
padding-left:25px;
border-left:1px solid #ccc;
}
#pc .article .parameter .package img {
šírka: 100 %;
výška: 100px;
/* orámovanie: 1px plný #A8A39F;*/
}
#pc .article .parameter .package p {
veľkosť písma: 16px;
/* font-weight: bold;*/
line-height: 36px;
}
#pc .article .parameter .package ul {
šírka: 100 %;
padding: 10px 20px 10px 30px;
okraj: 1px plný #AAAAAA;
border-radius: 5px;
margin:12px auto;
}
#pc .article .parameter .package ul li {
veľkosť písma: 10px;
farba: #000;
line-height: 20px;
}
#pc .article .comparison {
šírka: 100 %;
margin-top: 50px;
margin-bottom: 15px;
}
#pc .article .porovnávacia tabuľka {
šírka: 100 %;
rozloženie stola: pevné;
}
#pc .article .comparison table thead th {
/*šírka: 130px;*/
}
#pc .article .porovnávacia tabuľka thead th img {
/*šírka: 150px;
výška:300px;*/
orámovanie: 5px pevné #fff;
šírka: 100 %;
max-width: 150px;
}
#pc .article .porovnávacia tabuľka thead th:nth-child(1) {
šírka: 150px;
}
#pc .article .porovnávacia tabuľka tbody tr:first-child td {
farba: #0265C0;
}
#pc .article .porovnávacia tabuľka tbody td {
veľkosť písma: 13px;
farba: #111030;
padding: 7px 20px;
text-align: center;
line-height: 20px;
}
/* #pc .article .comparison table tbody td:nth-child(1) {
farba: #88888A;
pozadie: #DCDCDC;
}*/
#pc .article .porovnávacia tabuľka tbody tr:not(:first-child) td:not(first-child) {
pozadie: #FEF5EC;
}
#pc .article .comparison table tbody tr:not(:first-child) td:first-child {
pozadie: #DCDCDC;
farba: #88888A;
}
#pc .article .porovnávacia tabuľka td {
border-bottom: 1px solid #ccc;
zalamovanie slov:prelomenie-slovo;rozdelenie slov:prelomenie-všetko;
}
#pc .footer {
šírka: 1200px;
okraj: 0 auto;
poloha: relatívna;
}
/* ---- PC 纯CSS底部导航 štart -------- */
#pc .footer .footer_bg {
šírka: 100 %;
výška: 52px;
pozadie: #000;
}
#pc .footer > vstup,
#pc .footer > span {
pozícia: absolútna;
vľavo: 0px;
hore: 0px;
šírka: 160px;
výška: 52px;
text-align: center;
line-height: 52px;
veľkosť písma: 12px;
farba: #fff;
kurzor: ukazovateľ;
}
#pc .footer input {
z-index: 10;
nepriehľadnosť: 0;
}
#pc .footer .inputnavs1,
#pc .footer .spannavs1 {
vľavo: 113px;
}
#pc .footer .inputnavs2,
#pc .footer .spannavs2 {
vľavo: 273px;
}
#pc .footer .inputnavs3,
#pc .footer .spannavs3 {
vľavo: 433px;
}
#pc .footer .inputnavs4,
#pc .footer .spannavs4 {
vľavo: 593px;
}
#pc .footer .inputnavs5,
#pc .footer .spannavs5 {
vľavo: 753px;
}
#pc .footer .inputnavs6,
#pc .footer .spannavs6 {
vľavo: 913px;
}
.inputnavs1:checked ~ .spannavs1 {
pozadie: #2A2A2A;
}
.inputnavs1:checked ~ #shipping {
displej: blok;
}
.inputnavs2:checked ~ .spannavs2 {
pozadie: #2A2A2A;
}
.inputnavs2:checked ~ #about {
displej: blok;
}
.inputnavs3:checked ~ .spannavs3 {
pozadie: #2A2A2A;
}
.inputnavs3:checked ~ #payment {
displej: blok;
}
.inputnavs4:checked ~ .spannavs4 {
pozadie: #2A2A2A;
}
.inputnavs4:checked ~ #returns {
displej: blok;
}
.inputnavs5:checked ~ .spannavs5 {
pozadie: #2A2A2A;
}
.inputnavs5:checked ~ #contact {
displej: blok;
}
.inputnavs6:checked ~ .spannavs6 {
pozadie: #2A2A2A;
}
.inputnavs6:checked ~ #faq {
displej: blok;
}
/* ---- PC 纯CSS底部导航 koniec -------- */
.footer .ftcitem {
šírka: 970px;
okraj: 0 auto;
displej: žiadny;
}
#pc .footer .about {
veľkosť písma: 14px;
line-height: 28px;
margin-top: 20px;
}
#pc .footer .returns{
line-height:28px;
}
#pc .footer .payment {
margin-top: 20px;
}
#pc .footer .payment li {
veľkosť písma: 14px;
line-height: 28px;
/* margin-top: 10px;*/
}
#pc .footer .payment li .pa {
font-weight: bold;
štýl písma: šikmé;
veľkosť písma: 18px;
}
#pc .footer .payment li .pay {
farba: #144774;
}
#pc .footer .payment li .pal {
farba: #009ddb;
}
#pc .footer .shipping {
margin-top: 20px;
}
#pc .footer .shipping .ftmap {
šírka: 410px;
plavák: vľavo;
}
#pc .footer .shipping .ftmap img {
šírka: 100 %;
}
#pc .footer .shipping .ftinfo {
šírka: 100 %;
šírka: 560px;
plavák: pravý;
padding-left: 26px;
}
#pc .footer .shipping .ftinfo > p {
/* výška: 25px;*/
veľkosť písma: 1px;
line-height: 25px;
font-weight: bold;
}
#pc .footer .shipping .ftinfo .time {
výška: 48px;
}
#pc .footer .shipping .ftinfo .time span {
veľkosť písma: 12px;
}
#pc .footer .shipping .ftinfo .time span:nth-child(1) {
veľkosť písma: 16px;
farba: #c10400;
font-weight: bold;
pravý okraj: 30px;
}
#pc .footer .shipping .ftinfo .sklad {
šírka: 100 %;
výška: 150px;
}
#pc .footer .shipping .ftinfo .sklad p {
veľkosť písma: 14px;
line-height: 28px;
}
#pc .footer .shipping .ftinfo .warehouse div {
šírka: 200px;
výška: 100px;
plavák: vľavo;
orámovanie: 1px plný #ccc;
border-radius: 5px;
veľkosť písma: 12px;
farba: #757575;
výplň: 9px 4px;
pravý okraj: 4px;
}
#pc .footer .shipping .ftinfo .warehouse div:last-child {
pravý okraj: 0px;
}
#pc .footer .shipping .ftinfo .ftAdvntage,
#pc .footer .shipping .ftinfo .ftPozor {
šírka: 100 %;
line-height: 25px;
}
#pc .footer .shipping .ftinfo .ftAdvntage p,
#pc .footer .shipping .ftinfo .ftPozor p {
veľkosť písma: 14px;
farba: #CE0400;
}
#pc .footer .shipping .ftinfo .ftAdvntage span,
#pc .footer .shipping .ftinfo .ftAttention span {
veľkosť písma: 12px;
}
#pc .footer .shipping .ftinfo .ftPozor {
margin-top: 22px;
}
#pc .footer .returns {
margin-top: 20px;
veľkosť písma: 14px;
}
#pc .footer .contact {
veľkosť písma: 14px;
line-height: 28px;
margin-top:20px;
}
#pc .footer .faq {
margin-top: 20px;
}
#pc .footer .faq li {
veľkosť písma: 14px;
line-height: 28px;
/*štýl zoznamu: žiadny;*/
/* margin-top: 10px;*/
}
#pc .footer .faq li .colorEm {
farba: #3faacc;
štýl písma: normálny;
}
@media obrazovka a (maximálna šírka: 750 pixelov) {
#mobile {
displej: blok;
}
#pc {
displej: žiadny;
}
}
.ytvideo * { box-sizing:border-box; }
.ytvideo { margin:.5em auto 40px auto; font-family:arial; text-align:center; poloha:relatívna; farba pozadia:#555; }
.ytvideo p { position:absolute; okraj:0; farba: biela; background-color:rgba(0,0,0,.5); }
.ytvideo .yt_hd { font-size:16px; šírka: 100 %; výška: 28px; line-height:28px; text-align:left; hore:0; vľavo:0; padding-left:10px; pretečenie:skryté; }
.ytvideo .yt_ft { font-size:12px; šírka: 100 %; dno:0; vľavo:0; } .ytvideo img { display:blok; maximálna šírka: 100 %; ohraničenie:0; }
.ytvideo a:after { content:"\A0\25BA"; poloha:absolútna; šírka: 60px; výška:50px; vľavo:0; hore:0; vpravo:0; dno:0; margin:auto; ohraničenie:0; border-radius:10px; farba: biela; pozadie:rgba(0,0,0,.6); font-size:24px; line-height:50px; kurzor:ukazatel; } .ytvideo a:hover:after { background:#CC181E; } .ytvideo .yt_inp { position:absolute; hore: 100 %; vľavo:0; šírka: 100 %; text-align:center; výplň:.5em .2em; xfont-size:18px; ohraničenie:0; farba: biela; pozadie: rgba(0,0,0,.7); } @media(max-device-width:960px){ .ytvideo { margin-bottom:60px; } .ytvideo .yt_inp { padding:1em .2em; } }
#mobile .ytvideo{margin-left: 15px;margin-right:15px;}
Popis produktu
Vlastnosti a podrobnosti
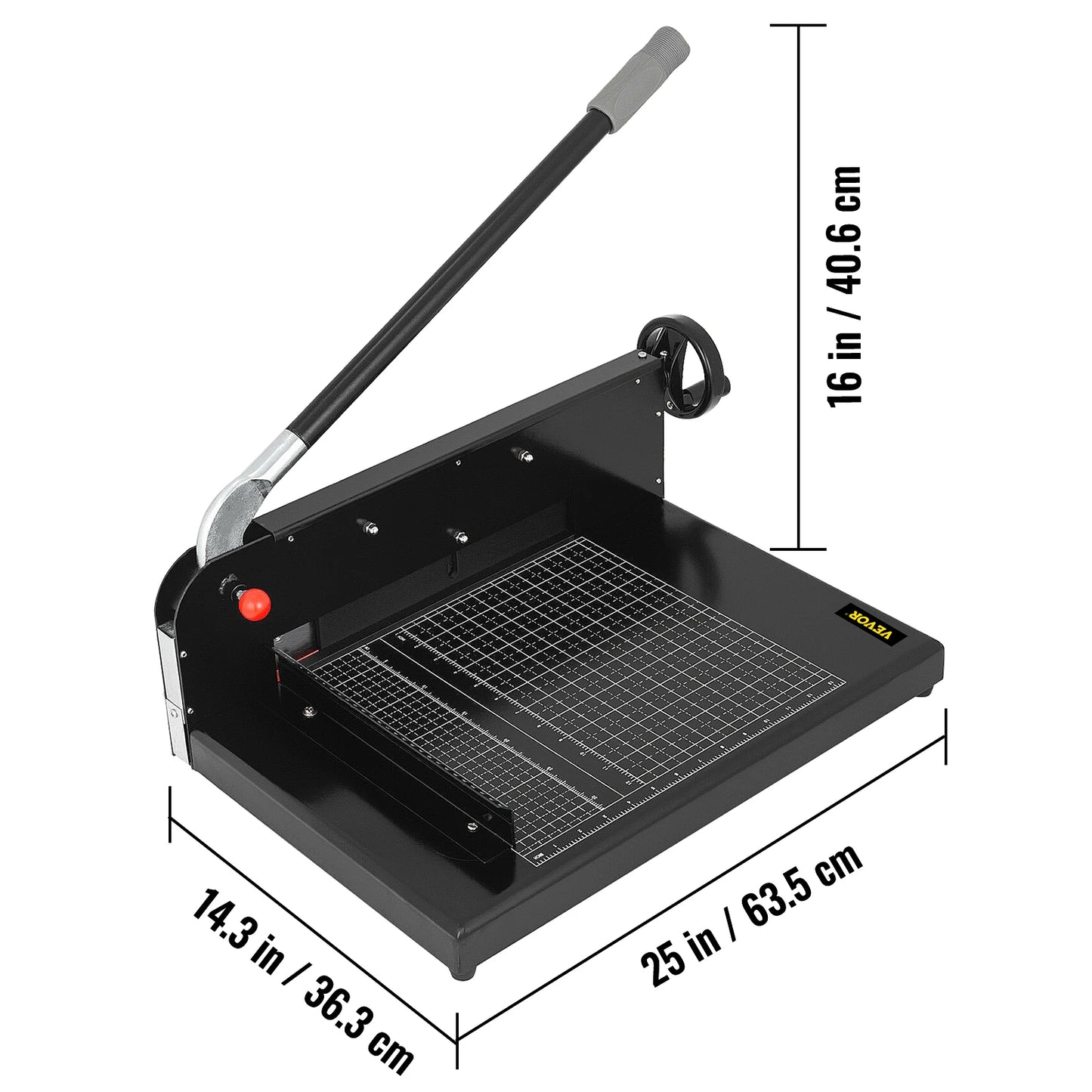
【PARAMETRE PRODUKTU】- Šírka rezu: 30 cm (12"), Hrúbka papiera na rezanie: 0,5-4 cm (300 listov 20 LB), Tvrdosť čepele: 45 HRC, Veľkosť produktu: 25 X 14,3 X 16" (63,5 X 36,3 X 40,6 cm) 40,6 cm .
【PRÉMIOVÁ KVALITA】 - Ručná rezačka papiera využíva hlavne kovovú konštrukciu, je robustná a odolná. Čepeľ využíva ostrý, zosilnený oceľový nôž s vysokou rýchlosťou rezu a vysokou účinnosťou.
【EXTRA DLHÁ RÚČKA】- Dlhšia rukoväť je ergonomickejšia ako bežná rukoväť. Podľa princípu páky je úspornejšia na prácu, ľahko sa reže a má vyššiu účinnosť.
【SKVELÉ ZARIADENIE NA LISOVANIE PAPIERA】- Zariadenie na lisovanie papiera gilotíny rezačky papiera môže účinne zabrániť skĺznutiu rezacieho papiera, najmä pri PVC materiáloch alebo vizitkách s výraznými efektmi.
【Viacnásobná aplikácia】- Táto ručná gilotínová rezačka papiera je ideálna na rezanie papiera, kupónov, štítkov, kartónu atď. Pre komerčné aj profesionálne použitie v kancelárii, laboratóriu, priemysle atď.
Kľúčové vlastnosti
Veľká odolnosť
Ostrá čepeľ z rýchloreznej ocele s tvrdosťou 45 (HRC). Rozumný dizajn uľahčuje rezanie a vytvára hladký rez.
Rukoväť na lisovanie papiera
Špeciálne navrhnuté zariadenie na lisovanie papiera, ktoré môže účinne zabrániť skĺznutiu naskladaných kníh a zabezpečiť, aby zaoblené rohy boli úhľadne dimenzované.
Rukoväť na úsporu práce
Rukoväť bola predĺžená, aby bola ergonomickejšia. Vďaka pákovému princípu je rezanie jednoduchšie a pohodlnejšie.
Vysoko presná mierka
Na meracej mriežke reznej základne sú tiež stupnice (v palcoch a milimetroch). Papier je navrhnutý s rôznymi veľkosťami značiek a môže byť podľa potreby narezaný na rôzne veľkosti.
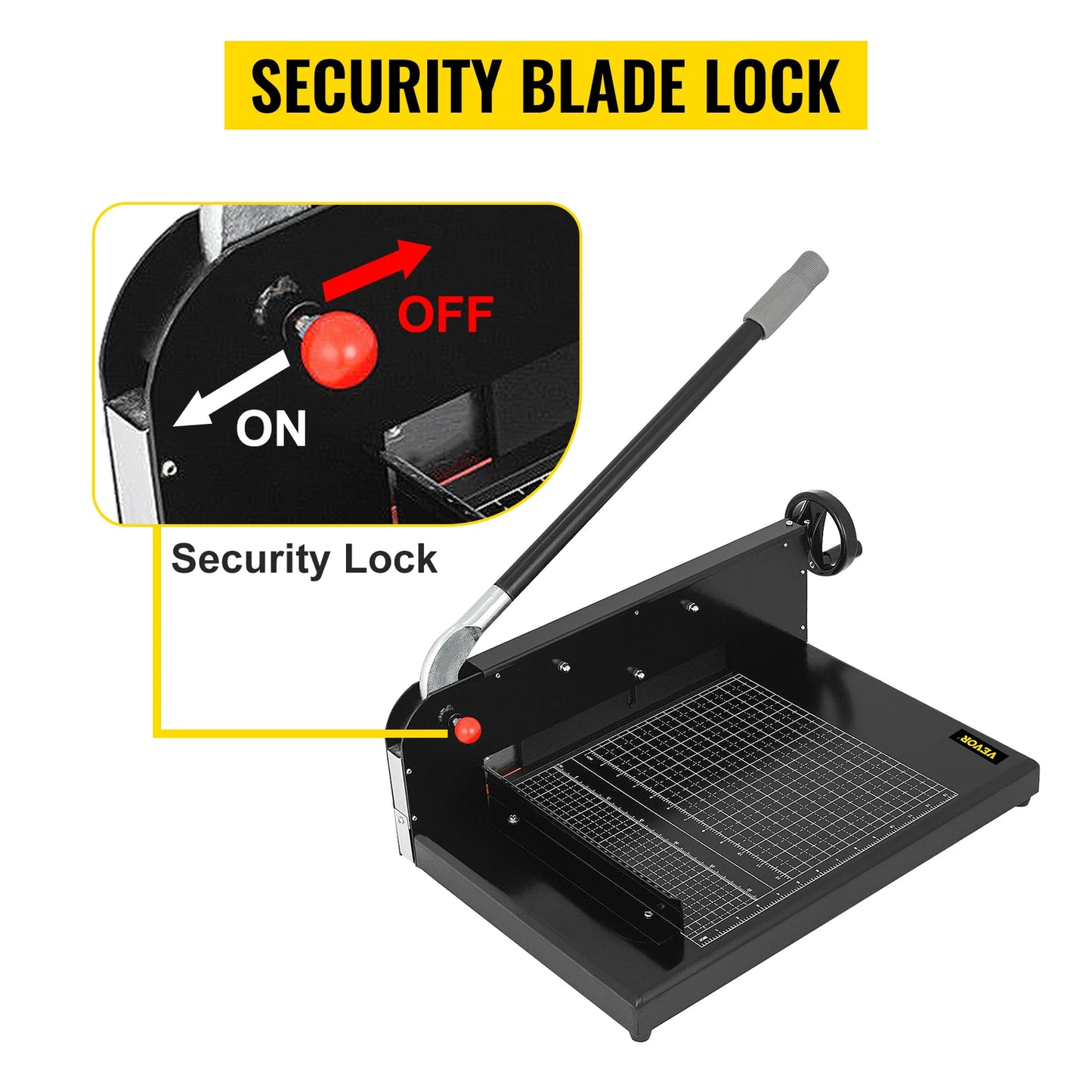
Bezpečnostný zámok
Na ochranu vašej bezpečnosti sme navrhli bezpečnostný zámok na rezačkách a orezávačoch papiera. Automatický bezpečnostný zámok zabraňuje náhodnému vypnutiu, kým sa neuvoľní.
Široká aplikácia
Krájač papiera je ideálny pre remeselnú rezačku, rezačku fotografií, rezačku papiera, rezačku s rovnými okrajmi atď. Pre komerčné aj profesionálne použitie v kancelárii, laboratóriu, priemysle atď.
Ručný stroj na rezanie papiera
Tento zoznam vám predstavuje vysokokvalitnú vysokovýkonnú rezačku papiera. Celokovová konštrukcia poskytuje stabilnú a pevnú základňu pre 300 listov papiera na rezanie (hrúbka 0,5 – 4 cm) so šírkou rezu 12". Používame ostrú čepeľ HSS so stupňom tvrdosti 45 HRC pre rýchle rezanie. otočná svorka na upevnenie papierov, hliníkových zadných podpier, automatických bezpečnostných zámkov a váh na meracích mriežkach Dobrý ručný orezávač papiera, ľahko ovládateľný.
Parameter produktu
Prémiová kvalita
Extra dlhá rukoväť
Skvelé zariadenie na lisovanie papiera
Špecifikácia
Materiál: kov + oceľ
Remeslo: Práškové lakovanie
Šírka rezu: 30 cm / 12 "
Hrúbka rezacieho papiera: 0,5-4 cm (300 listov 20 LB)
Tvrdosť čepele: 45 HRC
Veľkosť produktu: 25 x 14,3 x 16" / 63,5 x 36,3 x 40,6 cm
Hmotnosť produktu: 14,5 kg / 32 LB
Obsah balenia
1 x rezačka papiera
1 x kľúč
Teplý tip:
VEVOR Tools Official Store je oficiálny vlajkový obchod VEVOR Tools a je výhradným zástupcom pre všetky produkty VEVOR.
Nedávno sa na trhu objavilo mnoho predajcov falšujúcich VEVOR, ktorí ukradli naše obrázky a texty týkajúce sa laserovej vodováhy, poťahov na stoličky, syntetického elektrického navijaka atď., pričom všetky sú falošné a nekvalitné výrobky.
Pri nákupe produktov z týchto obchodov nemôžete využívať popredajný servis a záruku poskytovanú našim oficiálnym obchodom. Venujte pozornosť rozlišovaniu a predchádzajte podvádzaniu.
Záruka:
Poskytneme vám jednoročnú záruku a vyriešime všetky vaše popredajné problémy!
Tipy:
Vaša spätná väzba je pre nás veľmi dôležitá, úprimne vás pozývame, aby ste nám zanechali 5-hviezdičkovú pozitívnu spätnú väzbu, ak ste s našimi produktmi a službami spokojní. To je pre nás najväčšia motivácia stať sa silnejšími a poskytovať lepšie nové položky. dakujem za podporu. Ak máte nejaké problémy s našimi položkami alebo službami, neváhajte nás kontaktovať kedykoľvek predtým, ako zanecháte negatívnu spätnú väzbu. Poskytli by sme vám najlepšie riešenie, komunikáciou sa dá všetko vyriešiť.
Špecifikácie
Špecifikácie
*Cena, popis, obsah balenia a obrázky sú len informatívne, podrobnosti si prosím overte na stránke konkrétneho predajcu!
zdieľam